#release-engineering (2021-04)
 All things CI/CD. Specific emphasis on Codefresh and CodeBuild with CodePipeline.
All things CI/CD. Specific emphasis on Codefresh and CodeBuild with CodePipeline.
CI/CD Discussions
Archive: https://archive.sweetops.com/release-engineering/
2021-04-08
Could someone point me at a repo where you’re using vendir to pull in parts of a Github Actions workflow? I saw this on the cloudposee reference docs and we’re curious to see what this looks like:
GitHub Actions do not currently support importing remote workflows. Using vendir we can easily import remote workflows.
You can call a workflow from ./something
so imagine step one is to call vendir to clone the remote somethings
then your subsequent steps from the checked out workflows.
the gist of it is here: https://github.com/actions/checkout/issues/95#issue-532856384
I think it would be great to update our README to showcase how to use a GitHub Action from another private repository. As of actions/checkout@v2-beta, it is possible to checkout a different private…
my pseudo code…
name: CI
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- run: vendir ....
- name: Run the private action
uses: ./myaction1
with:
who-to-greet: "Mona the Octocat"
- name: Run the private action
uses: ./myaction2
with:
who-to-greet: "Mona the Octocat"
cc: @Igor Rodionov
Oh this is super interesting, thanks very much
the remote piece has to be a fully fleshed Github Action, is that correct? Not just a ‘stub’ of a workflow? (the latter was the impression I was getting)
Ya, though I think we also talked about using gomplate
at the point you’re doing the gloves are off and everything goes.
you can use cookie cutter an generate actions etc
Ahh ok yah thats cool. We’re not writing ‘actions’ but we wanted a few stanardized workflows that people could embed
2021-04-09
2021-04-15
Hello, how looks a CICD pipeline for Ansible, which check would you run before each deployment ? do you run preflight check , or ansible-playbook with –check option ? output result as junit reports ?
Does anybody know any tool allowing you to have a big picture of services installed to the cluster/namespaces and their versions (whether taken from labels or docker tags). Just that dead simple. I bet I came across one some time ago, but it slipped my mind.
Or, generalising: what are better approaches to have a big picture (graphical or table representation) of services running, say, in a Kubernetes cluster which can be consumed by non-technical people
Hello, I think your are looking for this https://github.com/spekt8/spekt8
Visualize your Kubernetes cluster in real time. Contribute to spekt8/spekt8 development by creating an account on GitHub.
Thanks! While it looks promising and I’ll definitely give it a try, the request I have is a bit different. There are people who are far from technical stuff, they know nothing about pods, ingresses, etc. What they want to have is a “simplified dashboard” - only k8s services should be shown (or Helm releases that is also an option) with some additional basic info like their versions, statuses, etc. Probably this tool can be used for this basic info as well by disabling unnecessary stuff. Thanks again for your suggestion.
Weave Scope is also a nice dashboard primarily for ops people as well https://www.weave.works/oss/scope/
Easy and simple automatic detection and visualization of your clusters and hosts. Install with only three lines of code and go!
I guess you could put a bunch in front and see what they like? Octant, kube dashboard, etc. Why do they want to see this?
On another angle, what about dashboards like Grafana? Our home page has the stats most people interested in, Customer success can see usage etc.
Find outdated or deprecated Helm charts running in your cluster. - FairwindsOps/nova
2021-04-16
2021-04-19
2021-04-21
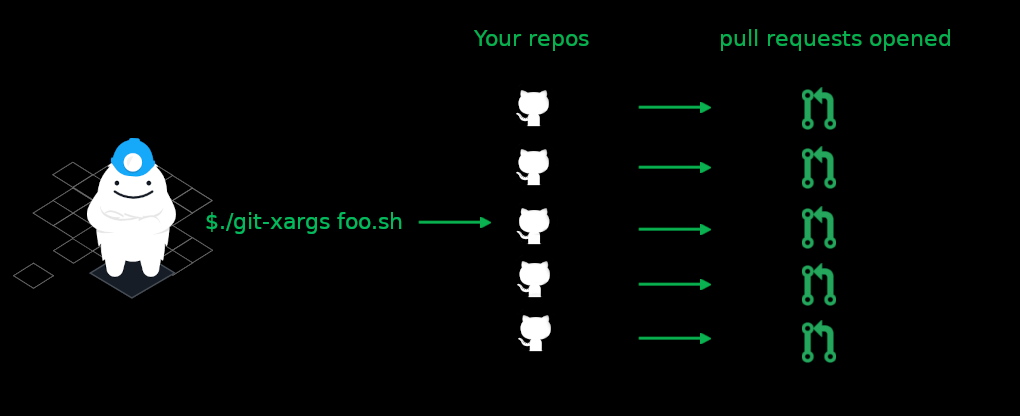
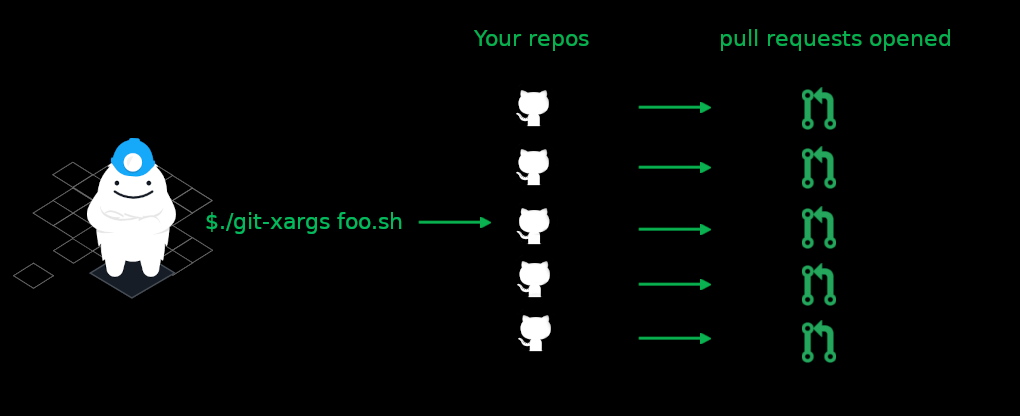
Oh this looks really useful… https://blog.gruntwork.io/introducing-git-xargs-an-open-source-tool-to-update-multiple-github-repos-753f9f3675ec

git-xargs allows you to run arbitrary commands or scripts against many repos in parallel
Ah GruntWorks implemented their own microplane. Cool.

git-xargs allows you to run arbitrary commands or scripts against many repos in parallel
cc @RB @Erik Osterman (Cloud Posse)
@Jeremy G (Cloud Posse)
@Maxim Mironenko (Cloud Posse)
very cool. if gruntworks is behind it, im sure it will be better than microplane (which works but has some noticeable bugs)
Looks good. I’m hoping I will get to finish my PR for Cloud Posse to have an automated script (downloaded from build-harness so we can change it whenever we want) run in every repo every night, which will have the added advantage of being able to have the PRs automatically approved and merged, but until then, this looks very helpful.
@Maxim Mironenko (Cloud Posse) has joined the channel
2021-04-22
Not sure if it’s the best option but here we go. Codefresh is triggered on every commit and can have single or multiple files changed on the branch. I’d like to trigger step for every file changed. Kinda iterate over a list and run step for every iteration. For now I’m forced to iterate list of changed files in single step which is reducing visibility of pipeline.
It would be most convenient to stick with pure codefresh solution instead of adding labels to PR or whatno but I’m all ears to different solutions.
2021-04-27
is anyone here using meercode.io as a CICD dashboard for stuff like github actions?
i signed up when it was mentioned at the last office hours, but i wouldn’t say i’m “using” it to any degree…
oh I didn’t know it was mentioned haha. I found it via search. I was looking for pricing (their page doesn’t have any info) but they responded to my email very quickly
$59 on github marketplace for the highest tier with unlimited repos
Seems nice, a bit slow on dashboard loading but I suspect its hosted entirely in the EU
it’s interesting. i like the metrics for github actions. i wish it got metrics from travis-ci also
oh yeah, they need an org-wide dashboard for github actions. that was the exact question that came up in office hours…
